2011年03月25日
ブログタイトルバッグ用の画像編集ツールは?

さて、ブログのタイトルバックの写真、こられている方も多いですね。
私は、先月末、毎日更新してました。
(^◇^;)
で、そんな私のブログタイトルバック作成に使っているツールをご紹介。
それは......
エクセル。

これを使ってタイトルバックを作成。
あまり凝ったことはできませんが、使い慣れたツールでお手軽に行えるので、これを使用。
作業に入る前に、2つほどやっておくことが.....
1)なんとなくでも良いからどんなタイトルバッグにしたいのか考えておく。
2)使いたい写真を選んでおく。
お料理と一緒ですね。
何を造るのかを決めないと材料が決まらない。
では早速、始めます。
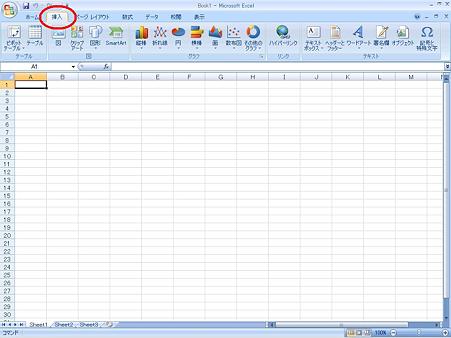
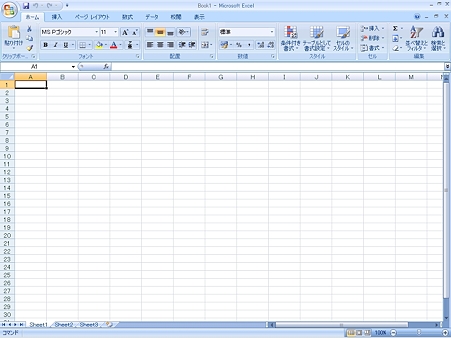
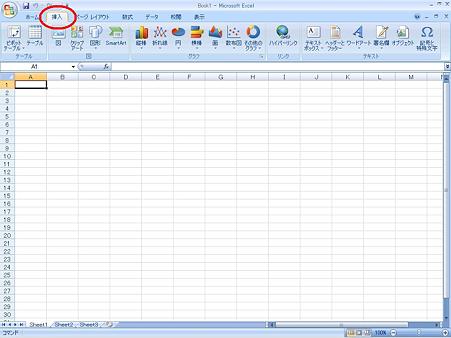
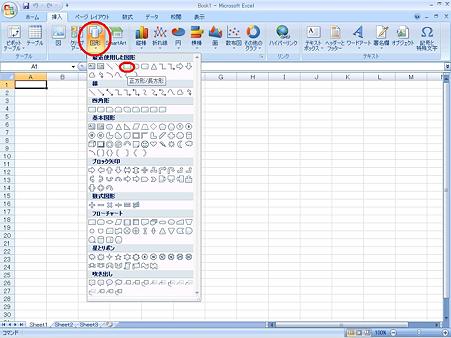
エクセルが起動したら、「挿入」のメニューを選択。

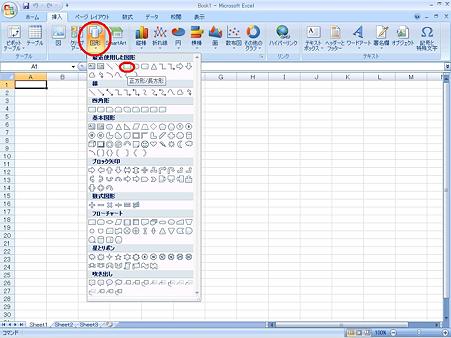
挿入のメニューから「図形」をクリック。
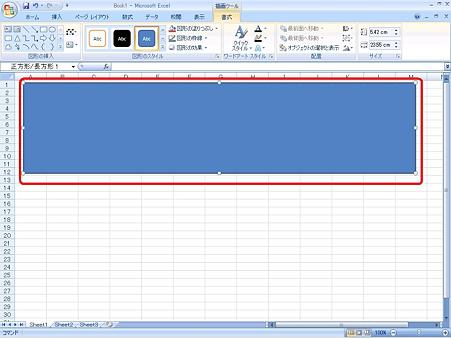
プルダウンのされた図形の中から、「正方形/長方形」を選択。

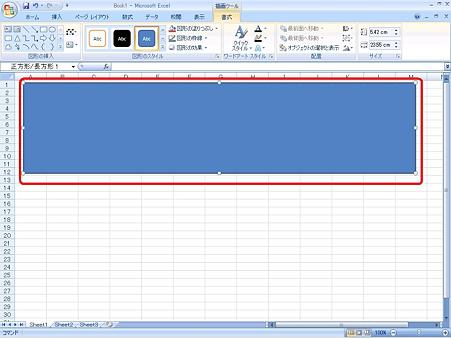
シートに貼り付け。

長方形の色とかはひとまず、このまま。
次は、写真の選択。
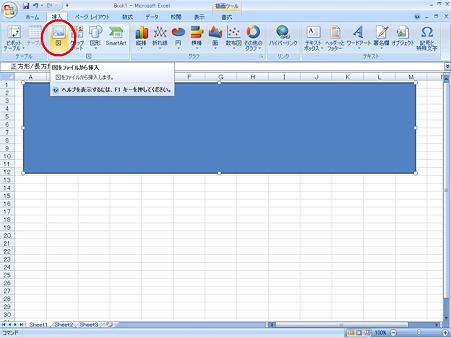
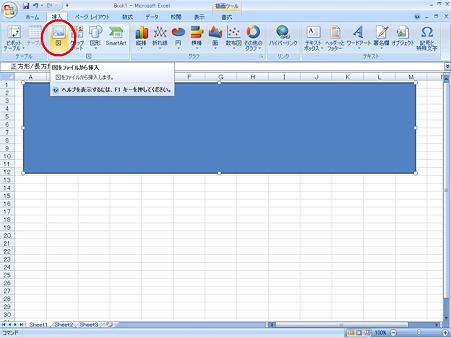
再び、「挿入」メニューをクリック。
「図」をクリックします。

「図の挿入」ダイアログが開きます。

任意のダイアログへ移動後、利用予定の写真を選択します。
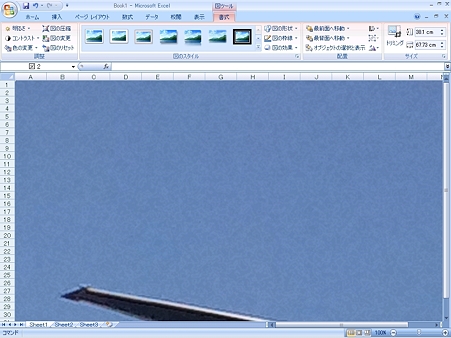
写真の映像は、元ファイルの大きさを反映して取り込み。

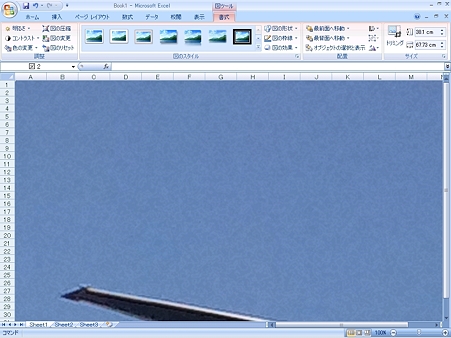
ので、高い解像度のファイルを取り込むとこんな風に。
はみ出てる.....
先ほど張り付けた、長方形の台紙が見えない......
写真の端をドラッグして大きさを調整します。
もちろん、あらかじめ写真を小さくしておくのもあり。
大きさを調整後、最初に張り付けた台紙の上に移動。
写真の貼り付け位置ですが、テンプレートがブログのタイトル文字を入れるところを避けるようにすると良いでしょう。

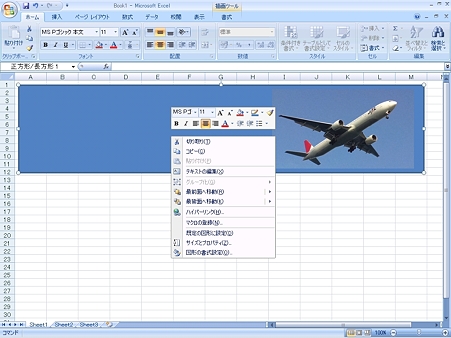
さて、次は台紙を編集。
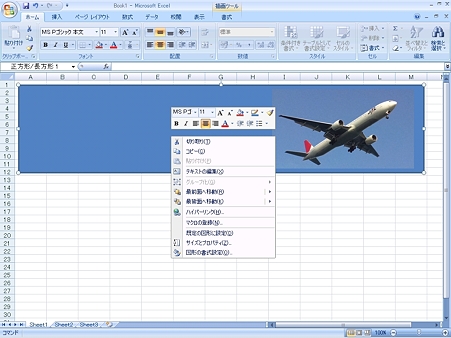
台紙をクリック後、右クリック。
「図形の書式設定」を選択。

私は台紙の枠線が無いのが好みなので、枠線を削除。
「線の色」の「線なし」を選択すると枠線が消えます。

次は台紙そのものの編集。
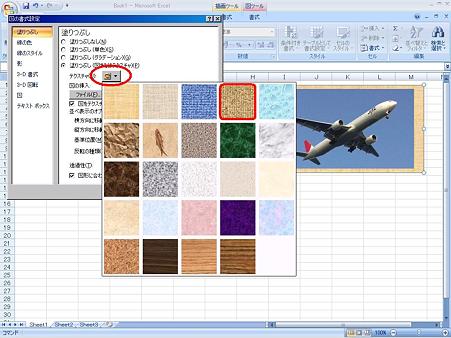
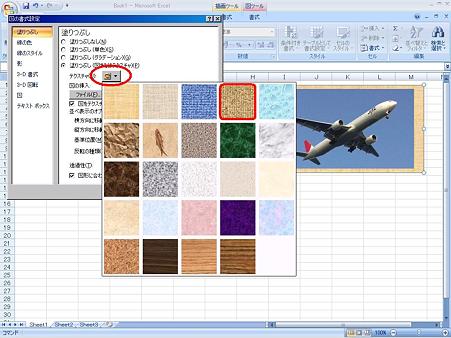
「塗りつぶしの」の「図またはテクスチャ」を選択。

今回はインストールしたときに一緒にインストールされるテクスチャを使用。
下の「ファイル」「クリップボード」「クリップアート」を使うことで素材集やお気に入りの背景写真を利用。
テクスチャにはこれくらいの種類が。

今回は一番上の段の右から2番のテクスチャを選択。
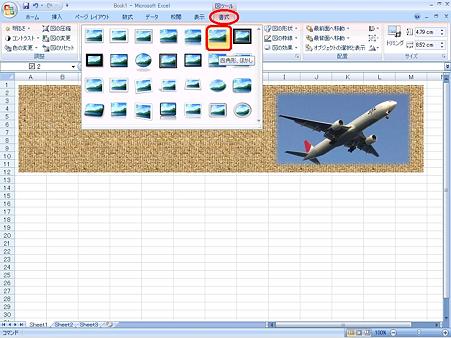
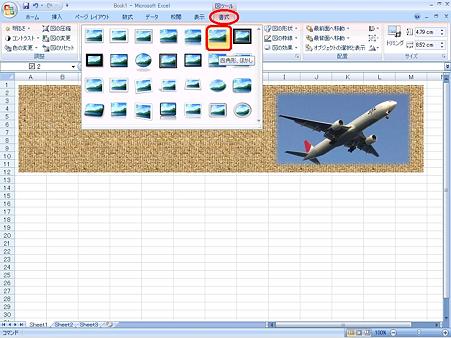
最後に写真の雰囲気を少し修正。
写真をクリックした後に「書式」メニューをクリック。

このメニューで写真の雰囲気を変更。
白い枠を付けたり、斜めにしたり、写真と台紙の雰囲気に合わせてお好みの効果を選択。
今回は「四角形、ぼかし」を選択。
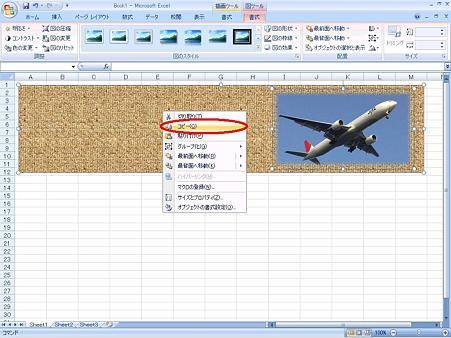
そろそろ、最後の工程です。
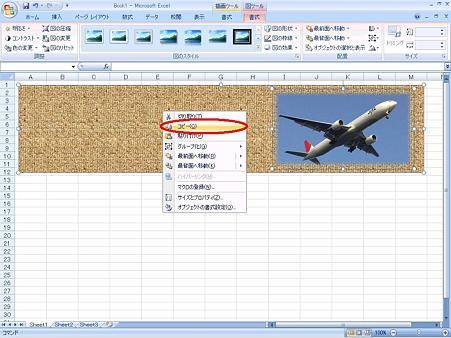
写真が選択されている状態で、「CTRL」キーを押しながら、台紙をクリック。
写真と台紙が選択されている状態にします。
右クリックメニューでコピーを選択。

残っている作業を行います。
残っている作業とは.......
サイズの変更と画像の保存。
私は、「JTrim」を使っています。
このソフトの紹介は別にするとして、今回はこのソフトを使ってサイズの変更と画像の保存を行います。
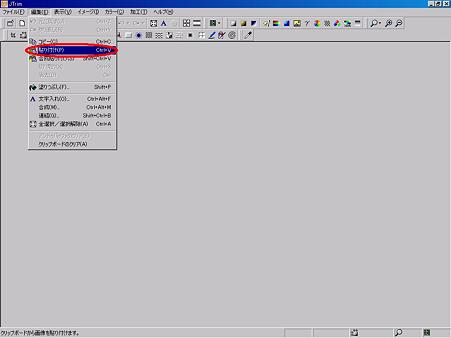
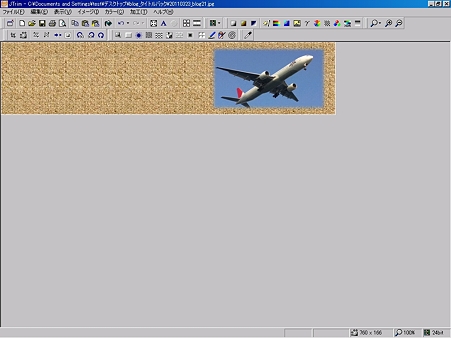
JTrimを起動します。
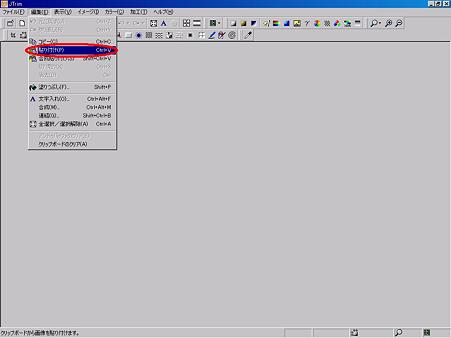
そして、「編集メニュー」の「貼り付け」を選択。

先ほど作成したブログのタイトルバックの画像をコピー。
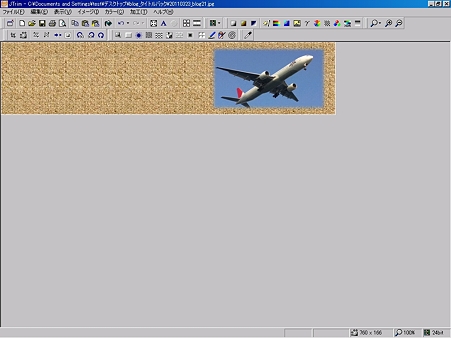
リサイズのボタンをクリック。
ダイアログにブログのタイトルの横幅のサイズを入力です。

立て幅は自動的に調整されます。
ちょっと、小さくなりましたね。

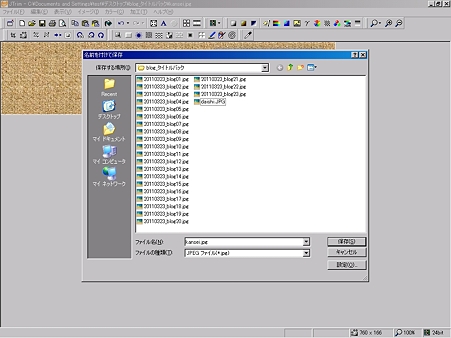
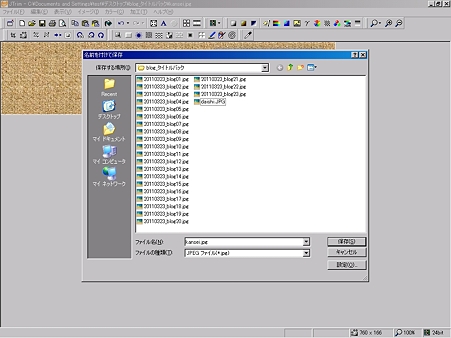
あとは、この画像を名前を付けて保存。

これで、編集作業は終了。
やたら長い記事でしたが、実際やってみると、拍子抜けするぐらい簡単。
で、↓が今回の完成品です。

画像編集ソフトは難しそうとか、そこまで凝ったことはやりたくないと言う方にはエクセルを使ったこのやり方はおススメ。
ちなみに、パワーポイントでも同様に出来て、なおかつ、もっとやりやすいです。
パソコンにインストールされている方は、パワポでもお試しくださいませ。
実際に、タイトルバックに設定するためには、この後にも作業が有るんですが、今回は画像の作りかたということでここまで。
タイトルバックの変更方法は別の機会に。

これを使ってタイトルバックを作成。
あまり凝ったことはできませんが、使い慣れたツールでお手軽に行えるので、これを使用。
作業に入る前に、2つほどやっておくことが.....
1)なんとなくでも良いからどんなタイトルバッグにしたいのか考えておく。
2)使いたい写真を選んでおく。
お料理と一緒ですね。
何を造るのかを決めないと材料が決まらない。
では早速、始めます。
エクセルが起動したら、「挿入」のメニューを選択。

挿入のメニューから「図形」をクリック。
プルダウンのされた図形の中から、「正方形/長方形」を選択。

シートに貼り付け。

長方形の色とかはひとまず、このまま。
次は、写真の選択。
再び、「挿入」メニューをクリック。
「図」をクリックします。

「図の挿入」ダイアログが開きます。

任意のダイアログへ移動後、利用予定の写真を選択します。
写真の映像は、元ファイルの大きさを反映して取り込み。

ので、高い解像度のファイルを取り込むとこんな風に。
はみ出てる.....
先ほど張り付けた、長方形の台紙が見えない......
写真の端をドラッグして大きさを調整します。
もちろん、あらかじめ写真を小さくしておくのもあり。
大きさを調整後、最初に張り付けた台紙の上に移動。
写真の貼り付け位置ですが、テンプレートがブログのタイトル文字を入れるところを避けるようにすると良いでしょう。

さて、次は台紙を編集。
台紙をクリック後、右クリック。
「図形の書式設定」を選択。

私は台紙の枠線が無いのが好みなので、枠線を削除。
「線の色」の「線なし」を選択すると枠線が消えます。

次は台紙そのものの編集。
「塗りつぶしの」の「図またはテクスチャ」を選択。

今回はインストールしたときに一緒にインストールされるテクスチャを使用。
下の「ファイル」「クリップボード」「クリップアート」を使うことで素材集やお気に入りの背景写真を利用。
テクスチャにはこれくらいの種類が。

今回は一番上の段の右から2番のテクスチャを選択。
最後に写真の雰囲気を少し修正。
写真をクリックした後に「書式」メニューをクリック。

このメニューで写真の雰囲気を変更。
白い枠を付けたり、斜めにしたり、写真と台紙の雰囲気に合わせてお好みの効果を選択。
今回は「四角形、ぼかし」を選択。
そろそろ、最後の工程です。
写真が選択されている状態で、「CTRL」キーを押しながら、台紙をクリック。
写真と台紙が選択されている状態にします。
右クリックメニューでコピーを選択。

残っている作業を行います。
残っている作業とは.......
サイズの変更と画像の保存。
私は、「JTrim」を使っています。
このソフトの紹介は別にするとして、今回はこのソフトを使ってサイズの変更と画像の保存を行います。
JTrimを起動します。
そして、「編集メニュー」の「貼り付け」を選択。

先ほど作成したブログのタイトルバックの画像をコピー。
リサイズのボタンをクリック。
ダイアログにブログのタイトルの横幅のサイズを入力です。

立て幅は自動的に調整されます。
ちょっと、小さくなりましたね。

あとは、この画像を名前を付けて保存。

これで、編集作業は終了。
やたら長い記事でしたが、実際やってみると、拍子抜けするぐらい簡単。
で、↓が今回の完成品です。

画像編集ソフトは難しそうとか、そこまで凝ったことはやりたくないと言う方にはエクセルを使ったこのやり方はおススメ。
ちなみに、パワーポイントでも同様に出来て、なおかつ、もっとやりやすいです。
パソコンにインストールされている方は、パワポでもお試しくださいませ。
実際に、タイトルバックに設定するためには、この後にも作業が有るんですが、今回は画像の作りかたということでここまで。
タイトルバックの変更方法は別の機会に。
Posted by 美富寿屋 十百三 at 06:55│Comments(0)
│Camp&ICT
※このブログではブログの持ち主が承認した後、コメントが反映される設定です。